How to receive notifications for Facebook Comments
Hey! :)
Since we've implemented Facebook Commenting system into our themes, we've had support questions regarding notifications not appearing after a visitor has commented on your blog post. This article has been created to directly help any users having the same issue.
There is a solution to this and our senior developer Marion has illustrated this solution in easy to follow step-by-step instructions.
FB App Setup:
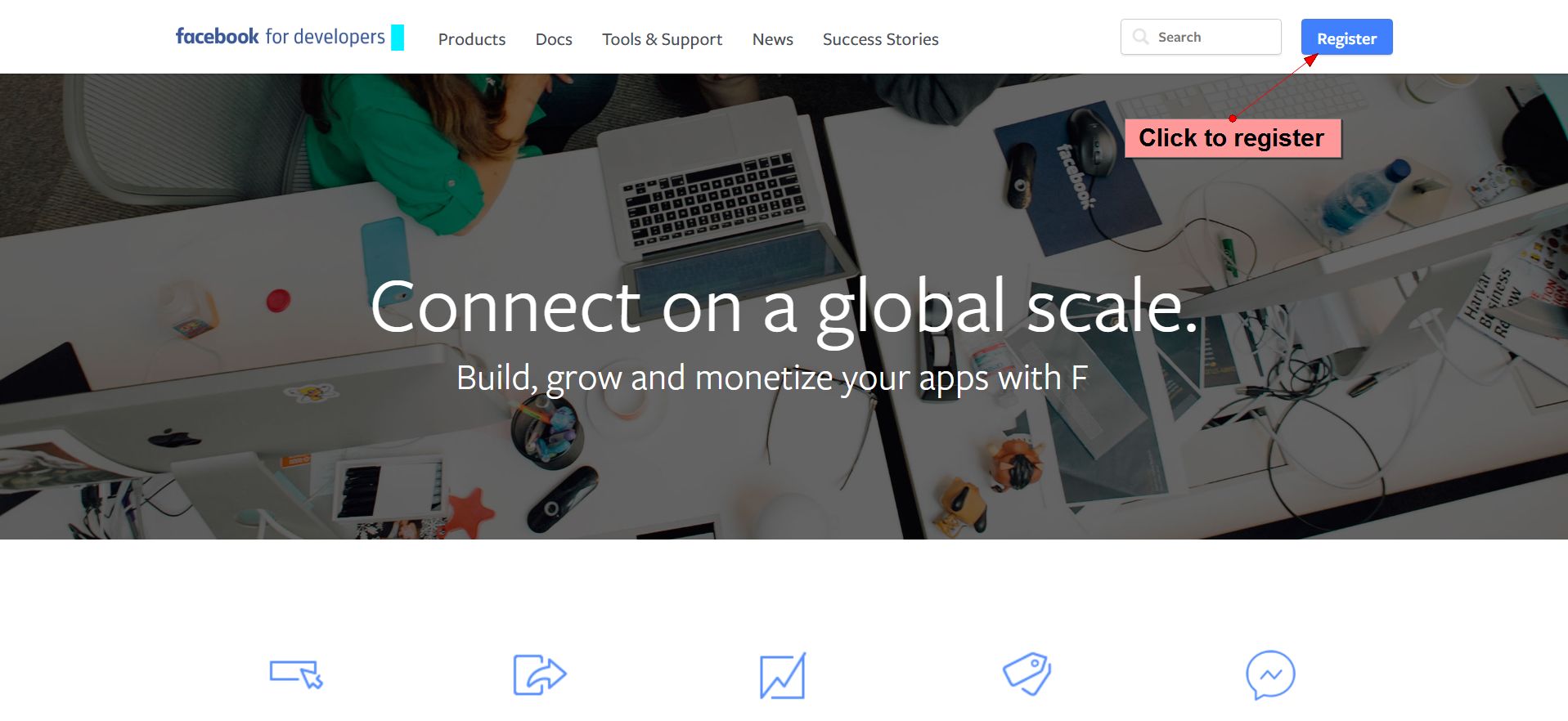
1. First step is to have yourself registered to a developer account for Facebook @ https://developers.facebook.com if you don’t have an account yet.


2. Second step is to create a Facebook App.


3. Next step is to make your Facebook App public. To do this, go to the App Review panel, and toggle the option under “Make [app name] public?”.

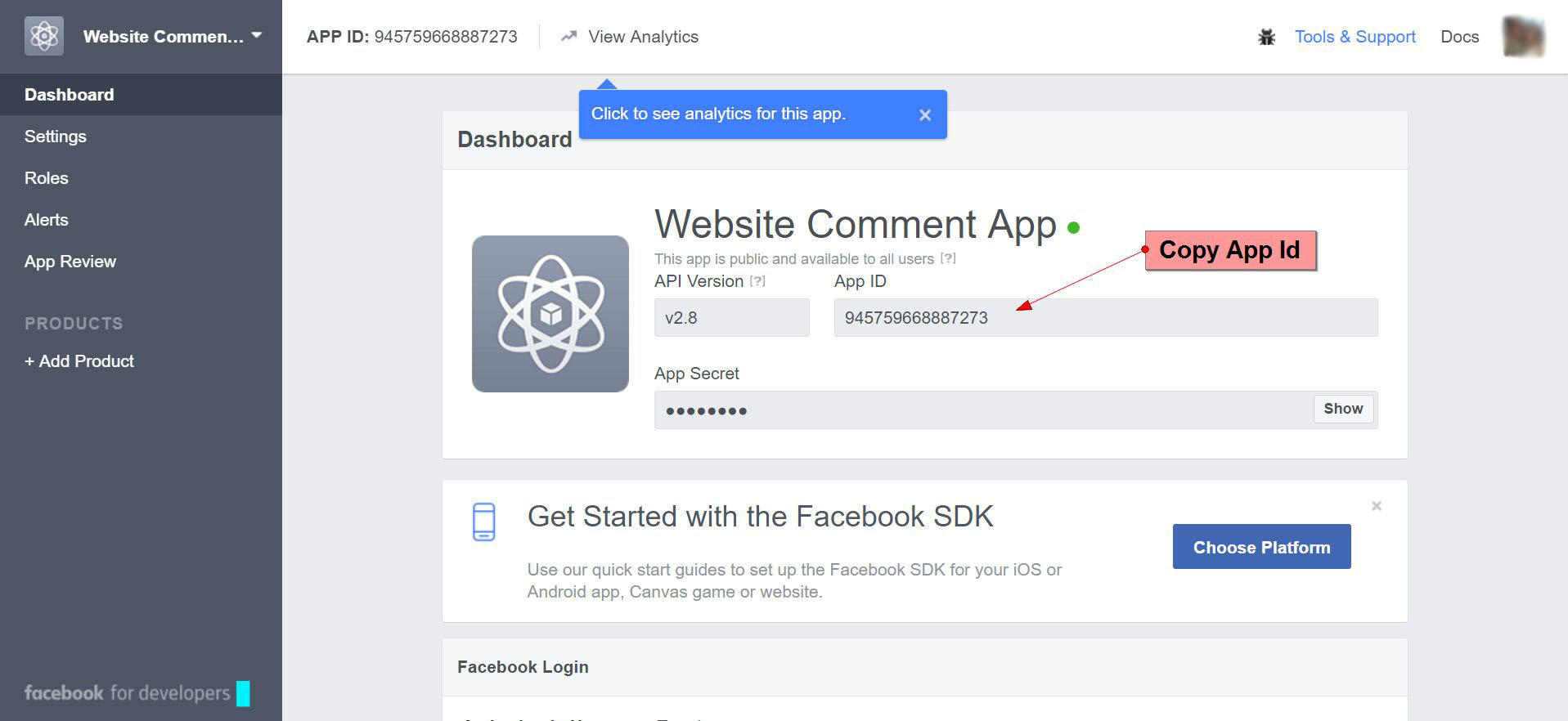
4. Then from there, you can now get your App ID and take note of this since this will be used in later steps.

5. Last step in setting up the Facebook app is to set your moderators. To do this, you will need to go to this link: https://developers.facebook.com/tools/comments/[app_id]. Just replace [app_id] with your FB App ID you copied in step 4 (i.e. https://developers.facebook.com/tools/comments/945759668887273).
Then go to settings via the settings link. Inside the settings window, make sure that the Enable Notifications options is turned on. You can also set the default options and rules for your comment app from here. But the important step is to set your moderators via the Moderators tab. Here you can set any Facebook account as moderators of your comment app, but most importantly, you have to set you own Facebook account as a moderator in order for you to receive notifications every time someone makes a comment.



Theme modification:
For the theme modification, there is a very minor change you will need to make which will be outlined below:
1.First step is to add an option for the Facebook app ID. So, somewhere along the header where the text options are found, you will need to add the option:
<meta name="text:FB App ID" content="">

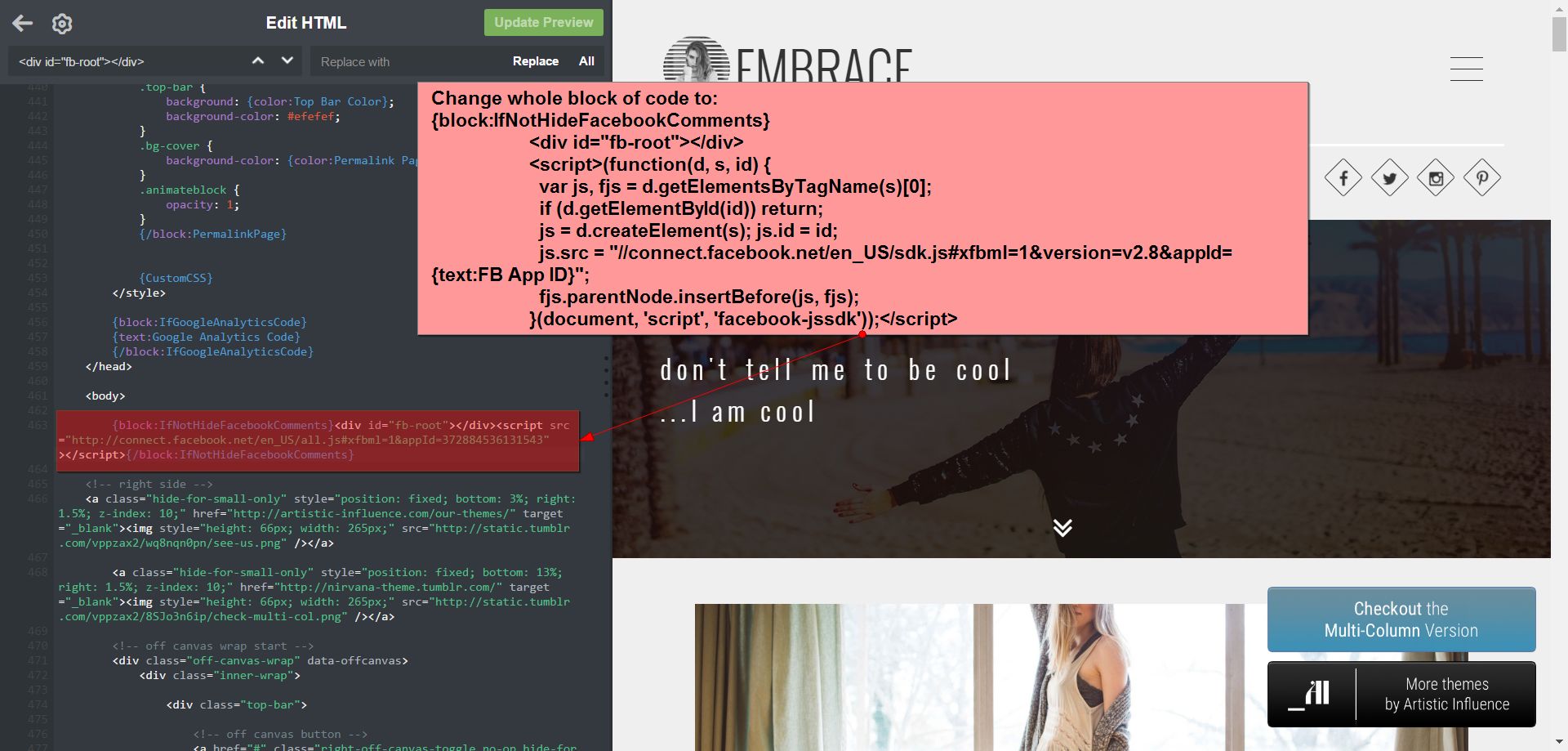
2. Second is to change the line that says:
{block:IfNotHideFacebookComments}<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#xfbml=1&appId=372884536131543"></script>{/block:IfNotHideFacebookComments}
And change that to:
{block:IfNotHideFacebookComments}
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.8&appId={text:FB App ID}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
{/block:IfNotHideFacebookComments}

3. Lastly, go to any instance of
<div id="fb-root"></div>
and see if the appId in the script below it is replaced with the
{text:FB App ID}
placeholder. So for instance if the code is:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5&appId=133284720335915";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
This will now be:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5&appId={text:FB App ID}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>

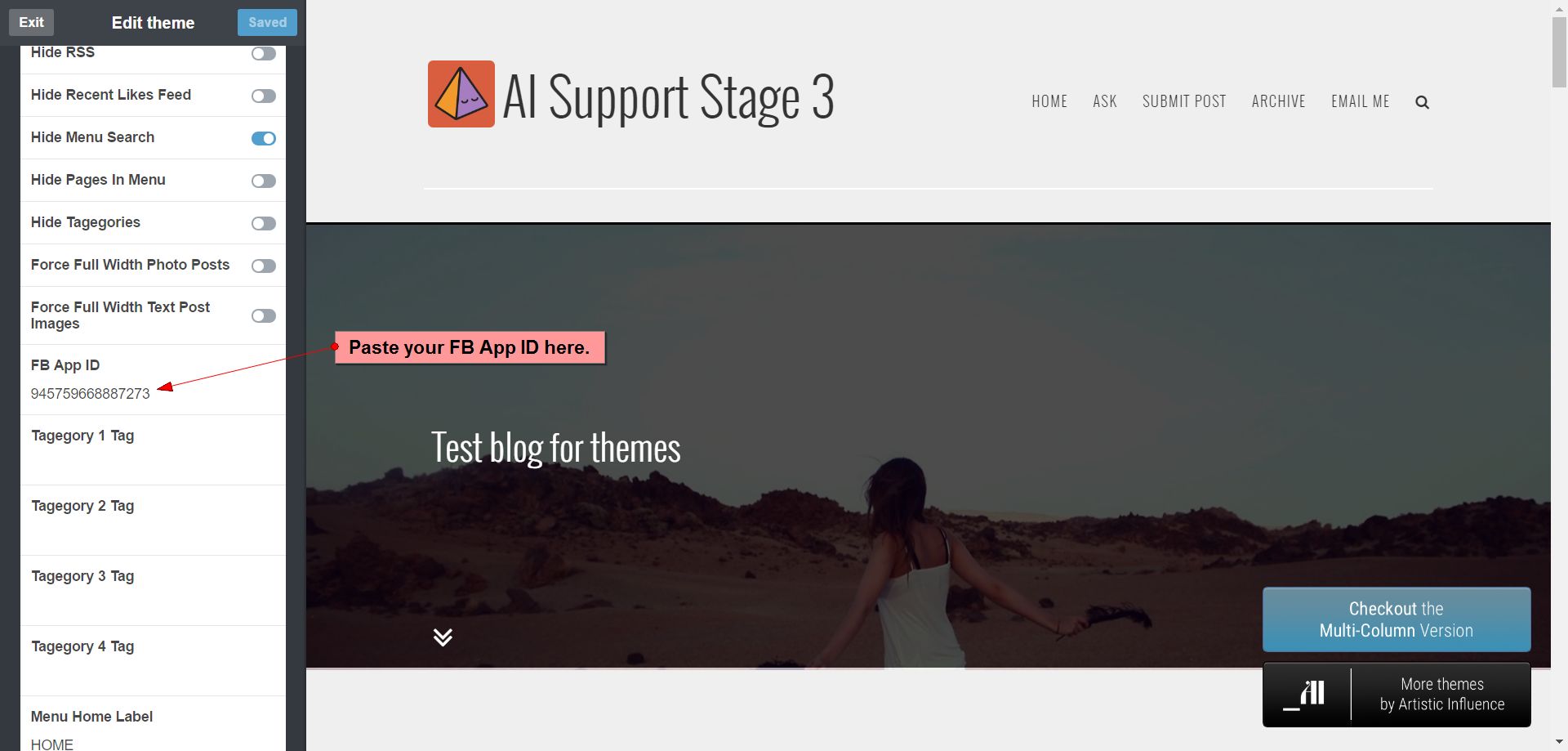
P.S. Don’t forget to input your Facebook App ID into your option in the backend. And lastly, do note that the individual moderators can receive notifications from comments by other users, but not comments the moderator made himself. And to view all the comments made in your blog via the FB comment plugin, you can view them here: https://developers.facebook.com/tools/comments/[fb_app_id]/. (i.e. https://developers.facebook.com/tools/comments/945759668887273/)

Hope this helps, and of course if you are still having troubles please do not hesitate to open a support ticket where we'll be able to help troubleshoot your issue :)

